CSS:Flexboxのメモ
とっても、いまさら感あるのですが今日はFlexboxをおさらいしてみようと思う(笑)
けっこう頻繁に使うんだけど、あれっと思うことあっておさらいを記事にしていきます。
目次:Flexbox
1.基本的な書き方
2.子要素の並び向き
3.子要素の折り返し
4.水平方向の位置調整
5.垂直方向の位置調整
6.複数行にした時の位置調整
◆基本的な書き方
通常であれば下のように何もcssを設定せずに記述すると
親要素
子要素
子要素
子要素
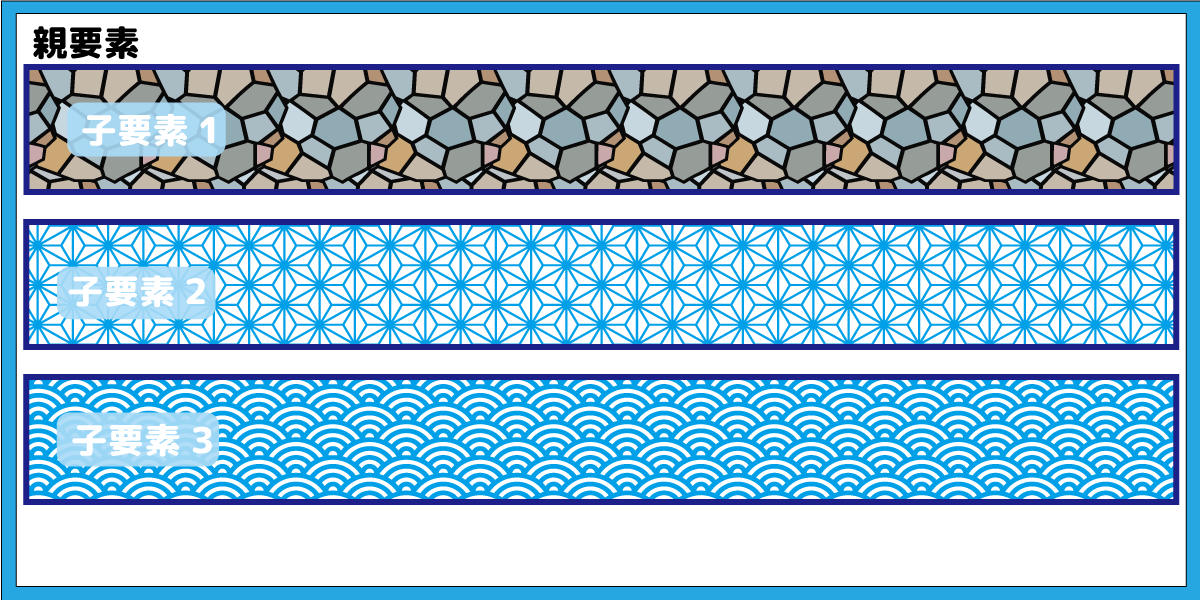
って記載すると下のように子要素が縦に並びますよね

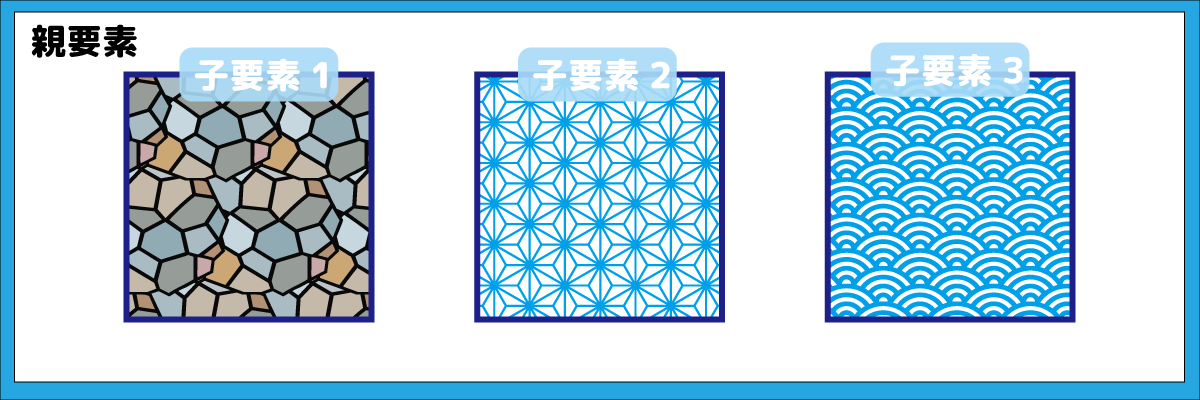
そこで親要素に対してcssでdisplay:flex;と記載するだけで横並びになります。
HTMLcss
<div class=”親要素”>
<div class=”子要素1″>子要素1</div>
<div class=”子要素2″>子要素2</div>
<div class=”子要素3″>子要素3</div>
</div>
<div class=”子要素1″>子要素1</div>
<div class=”子要素2″>子要素2</div>
<div class=”子要素3″>子要素3</div>
</div>
.親要素{
display:flex;
}
display:flex;
}

これが基本的な書き方となります。
◆子要素の並び向き
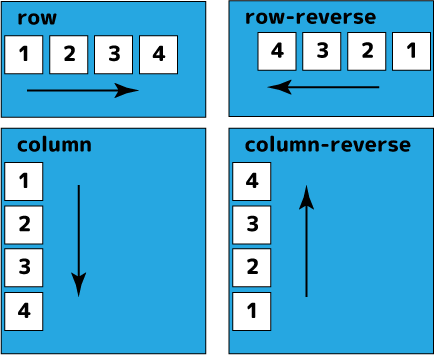
基本的な書き方の図のように、既定値では子要素が右に1、2、3と並びます。
これをflex-directionプロパティとなるもので並び替えられます。
css
.親要素{
display:flex;
flex-direction:プロパティの値;
}
display:flex;
flex-direction:プロパティの値;
}
プロパティの値
| 値 | 内容 |
| row(既定値) | 子要素を左から右へ |
| row-reverse | 子要素を右から左へ |
| column | 子要素を上から下に配置 |
| column-reverse | 子要素を下から上に配置 |

◆子要素の折り返し
子要素を1行とするか、親要素の幅を超えてしまった場合にどのように折り返すか設定できるプロパティがflex-wrapプロパティです。
css
.親要素{
display:flex;
flex-wrap:プロパティの値;
}
display:flex;
flex-wrap:プロパティの値;
}
プロパティの値
| 値 | 内容 |
| nowrap(既定値) | 折り返しせず1行に並べる |
| wrap | 親の要素内で折り返し上から下へ並べる |
| wrap-reverse | 親の要素内で折り返し上から下へ並べる |

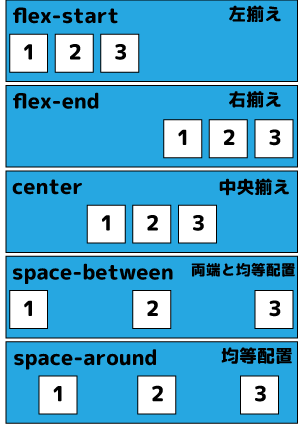
◆水平方向の位置調整
親要素の中にある子要素を水平方向に位置調整するのがjustify-contentプロパティです。
css
.親要素{
display:flex;
justify-content:プロパティの値;
}
display:flex;
justify-content:プロパティの値;
}
プロパティの値
| 値 | 内容 |
| flex-start(既定値) | 左揃え |
| flex-end | 右揃え |
| center | 中央揃え |
| space-between | 最初と最後の子要素を両端に配置し、残りの子要素は均等に間隔開ける |
| space-around | 均等に間隔をあけて配置 |

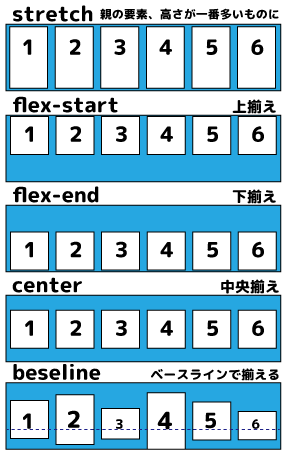
◆垂直方向の位置調整
親要素の中にある子要素を垂直方向に位置調整するのがalign-itemsです。
css
.親要素{
display:flex;
align-items:プロパティの値;
}
display:flex;
align-items:プロパティの値;
}
プロパティの値
| 値 | 内容 |
| stretch(既定値) | 親要素の高さ、もしくは子要素の一番多い子要素に合わせて配置 |
| flex-start | 上揃え |
| flex-end | 下揃え |
| center | 中央揃え |
| beseline | ベースラインに合わせ。子要素のテキストなど |

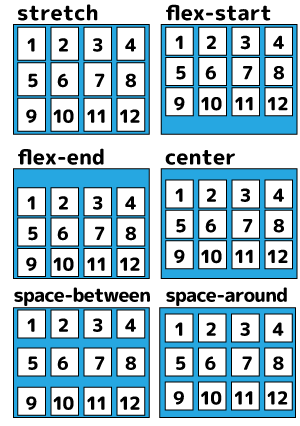
◆複数行にした時の位置調整
子要素が複数行あるときに垂直方向の位置調整ができるのがalign-contentプロパティです。
css
.親要素{
display:flex;
align-content:プロパティの値;
}
display:flex;
align-content:プロパティの値;
}
プロパティの値
| 値 | 内容 |
| stretch(既定値) | 親要素の高さに合わせ広げて配置 |
| flex-start | 上揃え |
| flex-end | 下揃え |
| center | 中央揃え |
| space-between | 上と下を端に配置し残りは均等に配置 |
| space-around | 均等に配置 |

と、記事にしてみたけど意外と手を込んだ形で作ってしまった(笑)
最後の【複数行にした時の位置調整】の図が余白がなく分かりにくくなってしまった感があるかな。
もう少し気軽に記事にしていこうと思っています。