GoogleアナリティクスとGoogleサーチコンソールの設定
今日はこのポートフォリオの表題にあるようにGoogleアナリティクスとGoogleサーチコンソールの設定をおこなった。過去にいくつかサイトを持っていてそのあたりの予備知識はあったのでほとんどweb調べることなく設定が出来ました。
今日はメモとしてここに残しておこうと思う。
GoogleアナリティクスとGoogleサーチコンソールってなに??
そもそも、まずはGoogleアナリティクスって何かっていうと、WEBページを訪れてくれる人がどんなページを見たか、どんなアクションをしたのか、またその訪問数や使っている端末、おおよそのエリアなどが分かる。最終的に問題点や改善点を洗い出し、より良いWEBサイトを作る戦略を立てることが出来るツールである。
GoogleサーチコンソールはGoogle検索上、どのような状況となっているか状況を把握するツールです。Googleにどのように表示されるか?検索結果から表示された件数、閲覧件数などを確認できます。
このツールにより、SEO(検索エンジン最適化)や検索パフォーマンスを上げることが出来ます。
Googleアナリティクスの設定
GoogleアナリティクスはWordPressであればテーマによってはWordPress上で設定が可能です。
例えばCocoonというテーマであればアナリティクスの設定後、データストリームの設定で測定IDをWordPressテーマCocoon設定のアクセス解析・認証タブに貼り付ける項目があります。
WordPressテーマ Cocoonのアナリティクスの設定についてリンク貼っておきます。
Cocoon公式 Google Analytics(GA4)でアクセス解析をする方法
私は自作テーマでやっているので手動で行いました。
細かいアナリティクスの設定は割愛しまして、アナリティクスでWEBサイトの情報を読めるようにするためタグをWEBサイトに埋め込む必要があります。
アナリティクスも優しいので【タグの実装手順を表示する】というのがあるので、それを見ればおおよそできると思います。

上記のscriptを<head>要素の直後に貼付けです。
私はWordPressのテンプレートファイルのheader.phpに上記、scriptを貼り付けました。
貼り付けた後、【ウェブサイトをテストする(省略可)】でテストをクリックすると緑色のレ点が表示されます。
以上で設定は終わりですが、いまは同意設定というものがあります。当方、まだこれは未学習なので今後、勉強していきたいと思います。
Googleサーチコンソールの設定
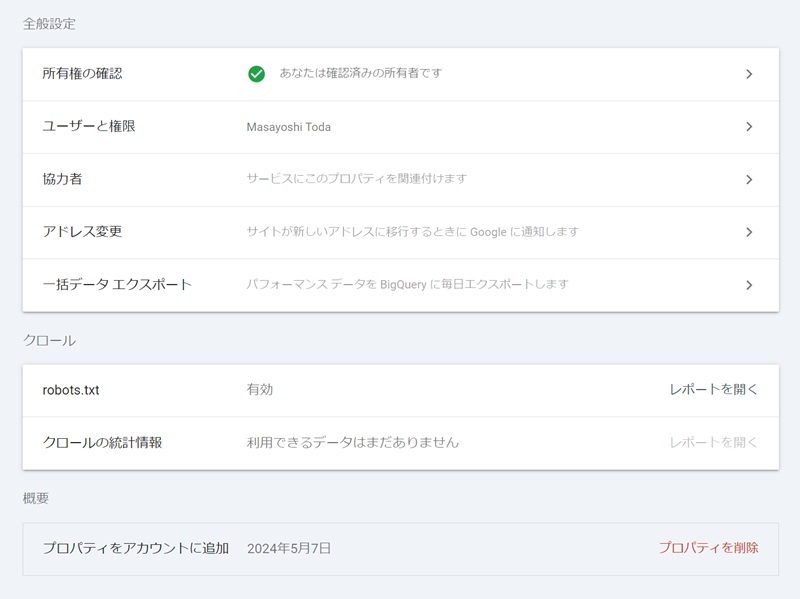
次はGoogleサーチコンソール。これも【所有者の確認】という作業を行わなくてはなりません。
HTMLファイル、HTMLタグ、Googleアナリティクスアカウントを使用など色々ありますが、私はHTMLタグで確認しました。これは簡単でしたね。
とその前にアナリティクスでもやったCocoonではどうでしょうか?
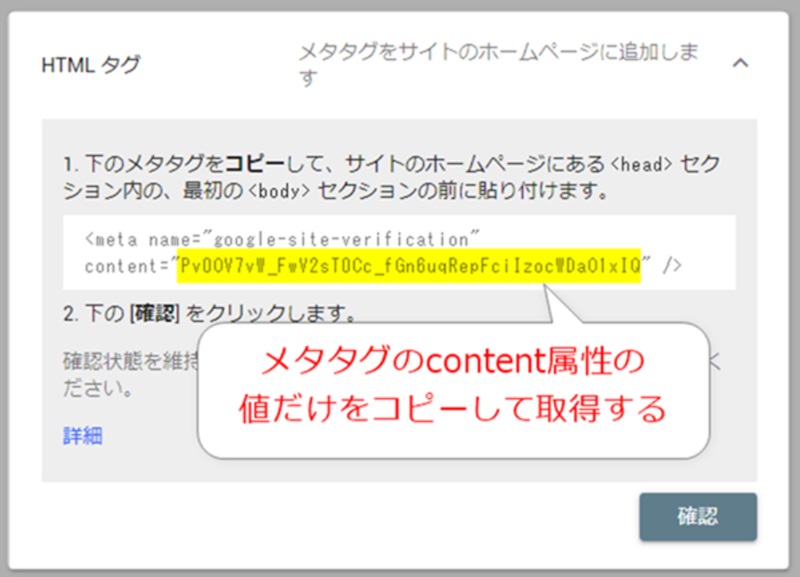
サーチコンソールのプロパティタイプをURLプレフィックスにして、サイトURLを入力してHTMLタグを選択します。
ここで注意があって、表示されたHTMLタグのcontent属性の値のみをコピーするそうです。

Cocoon公式より引用
あとはCocoonの設定のさきほどと同じ、アクセス解析・認証タブ→Google Search Console IDにコピーしたIDを貼り付けるだけです。
Cocoon公式 Google Search Consoleに登録する方法
私はやはり自作テーマですので、当方もHTMLタグで上記のタグをやはりテンプレートファイルのheader.phpの<head>タグ内にHTMLタグを貼付けて認証しました。

以上、2つのGoogleツールを入れました。SEOの最低限のツールと言えるのではないかと思います。
私も少しWebマーケティングをかじった程度なので、もう少し勉強していきたいと考えています。
今日はこんなところで